Schema Markup offers businesses and all website owners a huge opportunity to boost their organic traffic, drive conversions and see real results from their Technical SEO efforts. Unfortunately, the technical nature of this SEO tool puts many people off. We’ve put together this guide to help you get to grips with the key terms and explain in plain language how you can use Schema Markup to achieve Rich Results in the SERPs and more clicks than ever before.
- What Is Schema Markup
- What are Markup Languages?
- What is structured data?
- What is Schema.org?
- Importance for SEO
- Standard Schema Markup
- Web Page
- Navigation
- Breadcrumbs
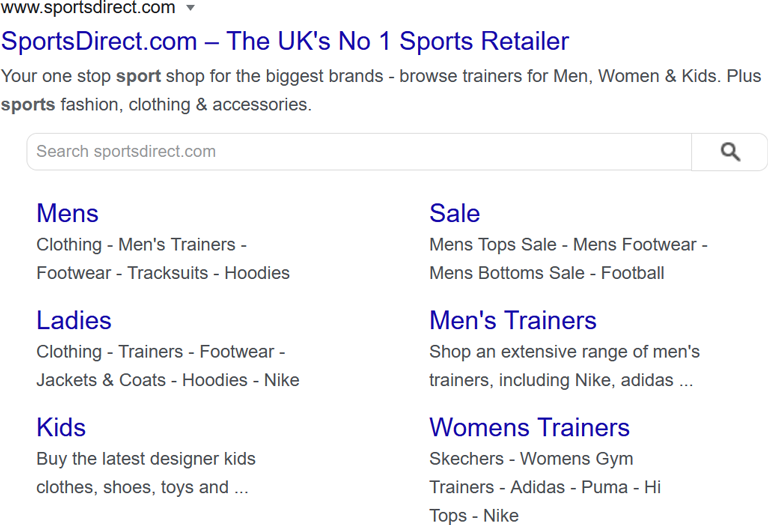
- Sitelinks Search Box
- Article Schema
- About Us Page
- Contact Us Page
- Ecommerce Schema Markup
- Product Schema
- Collection Pages
- Tools
What Is Schema Markup?
Schema markup is a form of structured data that gives search engines context when they are trying to understand your content. If they can understand your content correctly then they can display it to search users correctly. This makes schema markup extremely important for SEO.
Before we go on there are a few definitions we should clear up.
What Are Markup Languages?
A markup language is a human-readable language that a machine uses to annotate (mark up) an electronic document (e.g. web page) so that the computer can better interpret the document’s design and layout.
They are computing languages like the ones most widely used in web design; HTML, XML, and XHTML.
When creating a webpage using HTML (the most widely used Markup Language) you will combine the content that you want to display on your webpage, with code that determines how that content will be displayed. This code can also be called ‘markup’ (you markup your website when you add this code).
Markup languages use tags to distinguish the markup from the actual text that will be displayed to users on the webpage.
Example:
<h1>My web page</h1>Here the HTML elements <h1> </h1> determines that the words ‘My web page’ should be displayed as the first header. Users never see these elements.
Consider how you use punctuation when you write, to give readers an understanding of how a text should be read. The markup in your HTML will give search engines the same understanding of your page.
Here’s a list of Markup Languages:
- HTML – Hypertext Markup Language
- XHTML – eXtensible Hypertext Markup Vocabulary
- XML – eXtensible Markup Language
- KML – The Keyhole Markup Language
- MathML – Mathematical Markup Language
- SGML – Standard Generalized Markup Language
What Is Structured Data?
Structured data provides standardized rules to web developers on how to show search engines what your content means. It is unseen code that you can add to your page source with the function of describing the content on your page.
This will allow search engines to display your page correctly to users. Structured data can also be described as a markup language.
For example, a search engine could come across the words ‘Facebook page’ in your blog. Structured Data can determine how those words are interpreted. Without structured data the search engine will have to run an algorithm to understand what it means.
However, if you mark it up as displaying your social media account then Google can understand this straight away and display the information in search results pages.
What Is Schema.org?
Schema markup is a markup language and is often synonymous with structured data. As we mentioned before, structured data is a set of standardized rules with which you can markup your page.
However, if everyone phrased their structured data differently, search engines would not be able to keep up.
So, Google, Bing, Yahoo! and Yandex teamed up to create Schema.org Vocabulary (aka schema markup/schema/schema.org markup).
Schema.org provides standardised rules on how to use structured data in a way that these search engines will understand. This makes sure everyone is using the same markup.
As there are so many potential elements that can be included in a website, and search engines should understand them all, there is a huge variety of markups (HUNDREDS) that you can apply. The details of these markups can be found on the Schema.org website, where you can find something for practically any case.
From grocery marts to shopping centers. There’s a high probability that Schema.org will have a relevant item-scope and item-type for the data on your website.
Why Is Schema Markup Important?
When you tell search engines exactly what information is on your page, in a language they can understand, then they will then be able to use all this extra information to return more insightful and informative search results for users.
The goal of search engines is to provide a really good user experience. So, when they have more information about your website, they will provide this to users in the search results.
Schema provides an organized way to give search engines extensive information about your page and enables them to display more information about your page for query results.

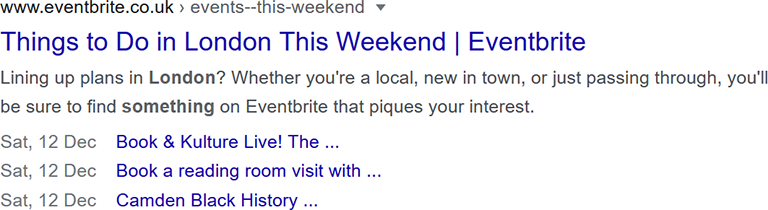
In the example above we can see that website have used schema to mark up their events. This allows search engines to recognize them as events and display them to users. This is called a Rich Result.
Rich Results (formerly rich snippets) are far better at attracting targeted traffic to your page and are achieved with marking up your page with schema.
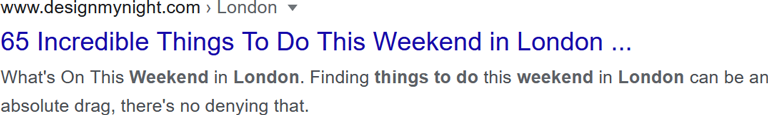
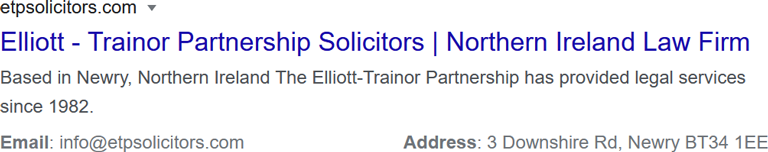
Here is an example of a search snippet without schema markup (a snippet is how your page is displayed in search engine result pages – SERPs):

A rich result will provide valuable information to the user at first glance. If schema markup is widely used among your competitors, you cannot afford not to use it too. Users will skim over your snippet in favour of a competitor that provides easily available info, such as their NAP (Name, Address, Phone Number).
Your ranking will then be negatively affected as you receive less and less traffic and you will lose your competitive edge.
In comparison, if schema markup is not widely used in your industry you can quickly gain a competitive advantage and a boost in traffic by optimizing your site with schema markup. Your rich result will drive your visitor numbers.
So to sum it up – schema markup is a vocabulary that you can apply to your HTML to enhance the way your website is interpreted by search engines and displayed in the SERPs (search engine results pages) and drive targeted visitors to your page.
Standard Schema Markup
No matter what type of content you want to optimize with schema, you will be able to find the correct markup on Schema.org.
Quick Stat: Schema.org vocab currently contains 841 Types and 1369 Properties. There’s schema markup for everything!
However, the real question here is which ones do you actually need? The answer is simple – if you see them providing value to both search engines and people searching for information online than you do want this particular schema on your website.
Here we will discuss schema that every website owner should be aware of and, if it applies to your website, should implement.
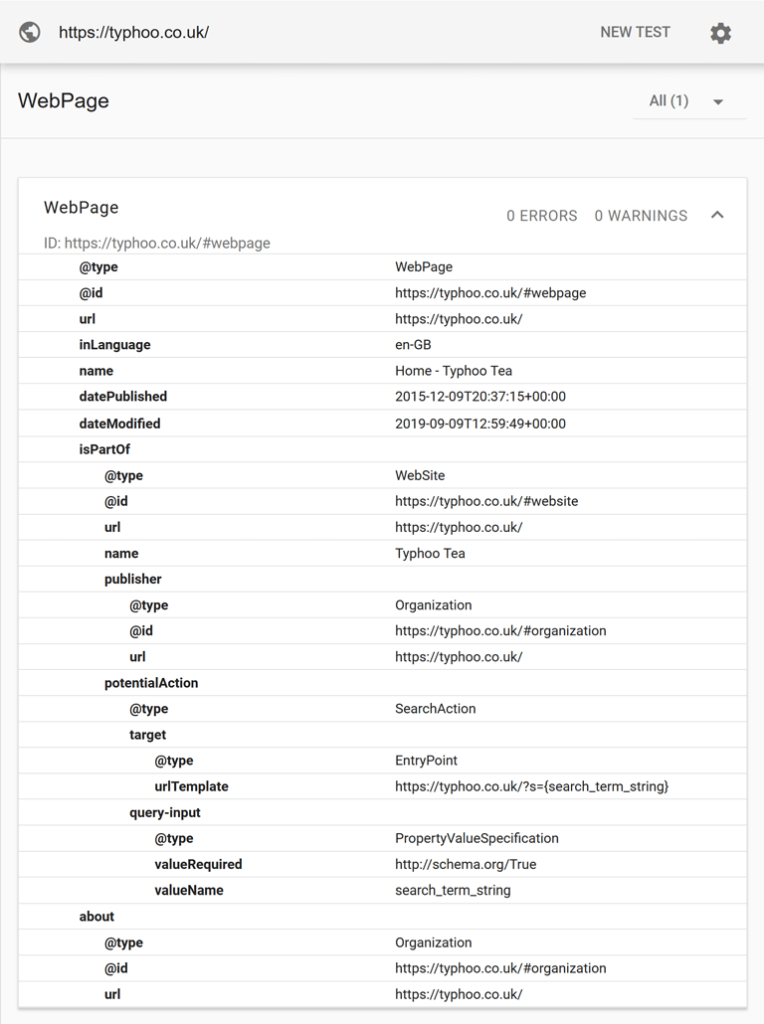
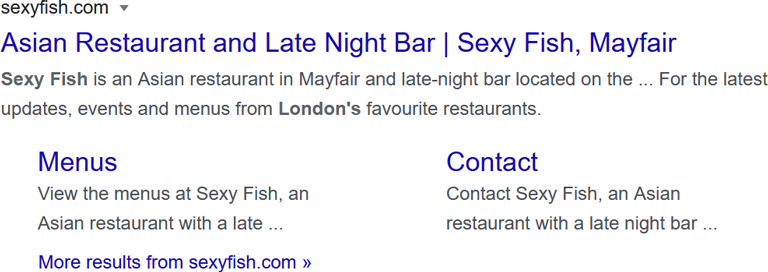
WebPage – Nested
Rather than having six or seven fragmented schema markups (Organisation, LocalBusiness, Logo, Sitelinks Search Box etc) implemented on your website, we advise using a nested schema markup.
This means that whatever your web page contains, you will be able to easily make the content comprehensible to search engines by using the associated schema.

Depending on what your web page presents you will use more specific schema accordingly. This will allow search engines to understand and rank each web page more clearly and with more information.
For example, your WebPage presents an Organisation which is a Local Business, i.e. you are a Solicitor and it is important for you to have your clients easily find your contact email and an address.

What’s more, your Organisation most likely has a Logo and a Sitelinks Search Box which can lead to more rich results.

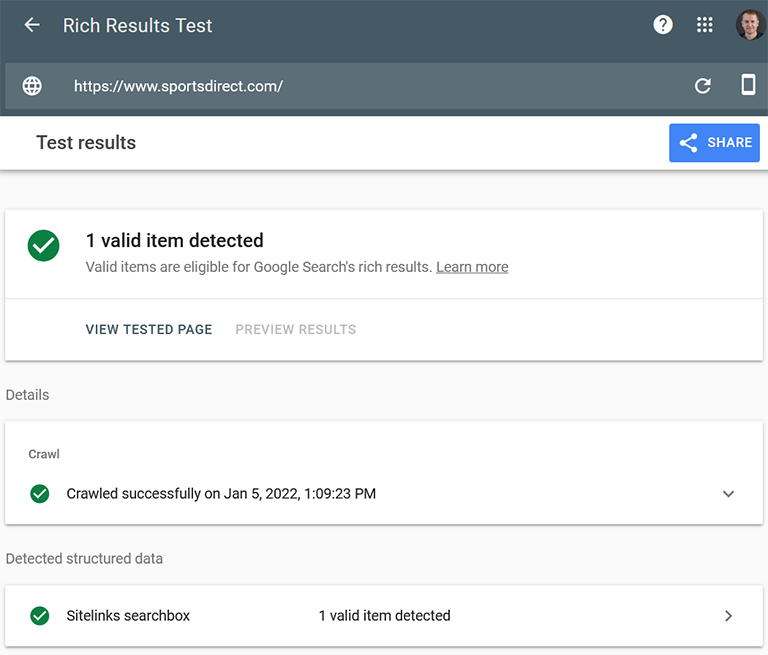
To make sure your schema markup is properly configured, i.e. eligible for rich results you can use Google’s Rich Results Test tool.

About Us Page
If you still don’t have one – go create an About Us page. It’s not only there to fill in a spot in navigation but because it contributes to transparency and trustworthiness of your website.
To help this page rank as high as possible and provide an informative and enticing snippet to search users, optimize your About Us page with the About Us schema from Schema.org.
Contact Us Page
Contact Us Pages are extremely important in providing a seamless user experience. If your site visitors have trouble finding your contact details when they need them, they are more likely to lose interest in your page, become frustrated, and turn to a competitor.
Having a well structured Contact Us page that features necessary contact details such as business name, address, phone and email – can have the benefit of driving high intent customers to your website, because users that search for contact details for your service already want to engage with you at a very high level.

This makes it a critical priority to optimize your Contact Us page to capitalize on this potential.
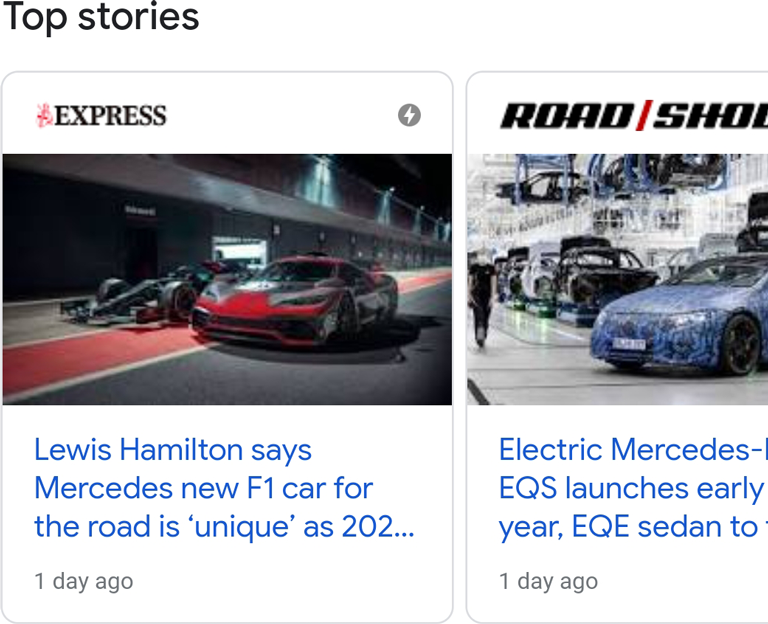
Article Schema
If you produce a blog or news articles you should use article schema to mark it up.
Your visibility in Google Search results can be enhanced by adding this organized data to your blog/news/sports/fashion article page.
Same rules apply to both AMP articles and regular HTML articles. They both benefit from having a schema markup properly implemented.

Structured data AMP articles will appear in the top stories carousel, visual stories, and mobile search results. Photos, site logos, and other engaging search features can be displayed for such pages.
Navigation
Optimising your navigation for SEO and user experience is essential for a high performing website. Navigation works with the layout, URLs, and other elements, such as XML sitemaps, to solidify what each page or piece of content is about and how it fits into the structure of the site.
User experience refers to the way that a visitor perceives the usefulness and aesthetics of your website. Reduce bounce rates by providing a good user experience for everyone who visits your site. For this, it is essential to build a clearly structured and intuitive navigation path.
Various elements can contribute to the site-wide navigation process: the menu and the breadcrumbs.
Optimising your navigation with schema markup will make it easy for Google to optimise webpage crawl rate in order to save resources. It is essential that you enable this effective and efficient crawling in order to boost your search engine rankings.
In combination with schema markup you can optimize your site navigation with Technical SEO best practices such as:
- XML Sitemaps
- Information Architecture
- URL optimization
Schema.org offers the following markups that can be implemented to optimize your site navigation.
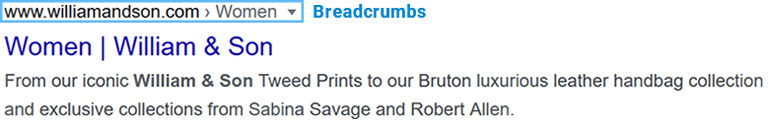
Breadcrumbs
Breadcrumbs are a great tool to improve the user experience of your website and the SEO as they help search engines to understand it’s structure. Websites can also benefit from increased visibility and improved CTR because Google displays breadcrumbs in SERPs as well.

Breadcrumbs are called breadcrumbs for a reason; as users navigate through your website, breadcrumbs provide a visual aid to keep track of the path they have taken.
The benefits of breadcrumbs include:
- Improved Accessibility
- Minimize navigation actions that users have to take
- Improved SEO
It’s like Hansel and Gretel leaving a trail of breadcrumbs through the enchanted forest so they can find their way back to where they came from:
Home > Blog > How to Use Schema Markup for SEO
The breadcrumb navigation elements is usually displayed at the top of the page, and optimized with clickable links to allow users to find their way back to previous pages. They offer an excellent source of contextual information within the hierarchy of the site.
Ecommerce Schema Markup
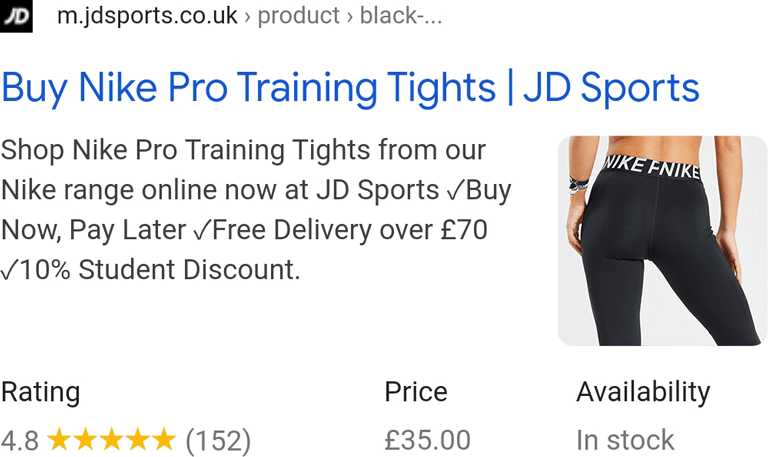
Product Schema Markup
Implementing single Product Schema and making sure it’s error (and warning) free is a must-have for any Ecommerce website.
This will allow Google to understand the details about what you are selling so that they can pass this information on to the searchers in the SERPs.

Optimisation with Product Schema can help you:
- Provide a rich snippet
- Increase your ranking
- Catch searcher’s attention – better CTR (click through rate)
Implementing this schema involves identifying and providing structured product data such as price, availability, reviews, images etc.
Collection Page
A collection page can be used when you want to collect similar pages under one overview page. This is helpful with recurring pieces of content such as blogs, news articles, help articles etc as well as if you would like to organize and display a collection of products in one structured group.
This is an important aspect of Ecommerce site structure.
To help your collection pages rank better and to drive traffic, conversions and growth, you should make sure to implement the schema associated with Collection Pages.
Tools for Implementing
If you are intimidated about the thought of implementing schema markup in your source code yourself, or if you simply don’t have the time – here are some great resources that you might find helpful:
- Schema.org
- Schema Markup Validator. This tool replaced the Google Structured Data Testing Tool. However, an issue with Schema Markup Validator is that it’s not showing errors always as Google’s Structured Data Testing Tool used to show.
- Rich Results Test (tool that was meant to completely replace the Structured Data Testing Tool)
- Google Structured Data Markup Helper
- Schema App
Millions of websites are losing out on an enormous source of SEO growth by not using Schema Markup. You can potentially gain a leg up on much of your rivals if you take the initiative to implement it first.
If you have any further questions about Schema Markup or Technical SEO, get in contact and we can set up a site SEO audit, or just have a chat!